Comment créer un site web adapté pour les mobiles?

Créez des sites web adaptatifs pour les mobiles pour améliorer l’expérience utilisateur. La majorité des personnes naviguent sur Internet via leur téléphone portable. Voici les étapes clés : comprendre la conception adaptative, planifier la structure du site, optimiser les images et la typographie, utiliser les CSS et tester le site pour garantir une expérience utilisateur optimale. Offrez à tous les visiteurs une expérience utilisateur de qualité grâce à des sites web adaptatifs pour les mobiles.
En 2023, la majorité des personnes naviguent sur Internet depuis leur téléphone portable plutôt que depuis un ordinateur de bureau. C’est pourquoi, en tant qu’agence web, il est important de créer des sites web adaptatifs pour les mobiles. Dans cet article, nous allons vous guider à travers les étapes pour créer un site web adaptatif pour les mobiles.
Comprendre la conception adaptative pour les mobiles

La conception adaptative pour les mobiles est un concept de conception de site web qui permet au contenu de s’adapter à la taille de l’écran sur lequel il est affiché. Les sites web adaptatifs pour les mobiles sont conçus pour s’adapter à toutes les tailles d’écran, des petits écrans de téléphone portable aux grands écrans de bureau. Cela signifie que chaque élément du site web s’adapte en fonction de la taille de l’écran de l’utilisateur.
Qu’est-ce que la conception adaptative pour les mobiles ?
La conception adaptative pour les mobiles est une méthode de conception de sites Web ou d’applications mobiles qui permet d’adapter automatiquement l’interface utilisateur en fonction de la taille de l’écran du dispositif utilisé. Cette technique permet de rendre les sites Web ou les applications mobiles plus conviviaux pour les utilisateurs sur différents types de dispositifs, tels que les smartphones, les tablettes, les ordinateurs portables et les ordinateurs de bureau.
Pourquoi la conception adaptative pour les mobiles est-elle importante ?
Avec l’explosion de l’utilisation des smartphones et des tablettes ces dernières années, la conception adaptative pour les mobiles est devenue une nécessité pour les concepteurs de sites Web et d’applications mobiles. En effet, les utilisateurs accèdent de plus en plus aux sites Web et aux applications via leur téléphone portable, et il est essentiel que ces interfaces soient optimisées pour les petits écrans. La conception adaptative pour les mobiles permet d’améliorer l’expérience utilisateur en offrant une interface utilisateur facile à utiliser, quelle que soit la taille de l’écran utilisé.
Comment mettre en œuvre la conception adaptative pour les mobiles ?
La mise en œuvre de la conception adaptative pour les mobiles peut être réalisée de différentes manières, mais elle implique généralement l’utilisation de feuilles de style en cascade (CSS) pour définir les styles de la page en fonction de la taille de l’écran. Les images et les vidéos doivent également être optimisées pour les petits écrans, afin de garantir des temps de chargement rapides. En outre, les concepteurs doivent tenir compte des contraintes de l’espace d’affichage et de la navigation pour garantir que l’interface utilisateur soit facile à utiliser sur des écrans plus petits.
Planification de la structure du site web
La planification de la structure du site web est une étape importante dans la création d’un site web adaptatif pour les mobiles. Il est important de créer une structure de site web claire et concise pour que les utilisateurs puissent facilement naviguer sur votre site web depuis leur téléphone portable. Vous devez également vous assurer que les boutons de navigation sont facilement accessibles et qu’ils sont assez grands pour être cliqués avec le doigt.
Définir les objectifs du site web :
Avant de commencer à planifier la structure de votre site web, vous devez définir clairement les objectifs de votre site web. Quel est le but de votre site web ? Est-ce pour vendre des produits, fournir des informations, ou pour encourager les utilisateurs à s’inscrire à une newsletter ? Définir vos objectifs vous aidera à créer une structure de site web qui répond aux besoins de votre entreprise.
Créer une carte du site :
Une carte du site est une représentation visuelle de la structure de votre site web. Cela peut être fait à l’aide d’un outil de cartographie de site web ou simplement avec un crayon et du papier. La carte du site doit inclure toutes les pages principales du site web ainsi que les sous-pages. Vous pouvez également inclure les liens entre les pages pour mieux visualiser la structure de votre site web.
Organiser les pages :
Une fois que vous avez créé votre carte du site, il est temps d’organiser les pages de votre site web. Vous pouvez le faire en utilisant une structure hiérarchique qui commence par une page d’accueil, suivie de pages principales et de sous-pages.
Optimisation des images pour les mobiles

L’optimisation des images pour les mobiles est cruciale pour un site web adaptatif. Les images doivent être optimisées pour la taille de l’écran de l’utilisateur afin de garantir une expérience utilisateur optimale. Les images trop grandes peuvent ralentir le chargement du site web, ce qui peut frustrer les utilisateurs.
Réduire la taille de l’image :
Les images sont souvent le principal coupable de la lenteur de chargement des pages Web sur mobile. Réduire leur taille en pixels et en kilo-octets peut considérablement améliorer les temps de chargement. Des outils de compression d’images tels que TinyPNG ou Kraken.io peuvent être utilisés pour compresser les images sans perte de qualité.
Utiliser des formats d’image optimisés pour les mobiles :
Les formats d’image tels que JPEG, PNG ou GIF ne sont pas tous adaptés aux mobiles. Il est recommandé d’utiliser des formats tels que WebP ou SVG, qui offrent une meilleure compression et des temps de chargement plus rapides.
Utiliser des images adaptatives :
Les images adaptatives s’adaptent à la taille de l’écran de l’appareil sur lequel elles sont visualisées. Les images responsives sont souvent utilisées pour cela. Il est également recommandé d’utiliser des images vectorielles pour les icônes ou les logos, car elles peuvent être mises à l’échelle sans perte de qualité.
Utilisation de la typographie adaptative
La typographie adaptative est une technique de conception qui permet à la typographie de s’adapter à la taille de l’écran de l’utilisateur. Cela signifie que la taille de la police et l’espacement entre les lettres sont ajustés pour garantir une lisibilité optimale sur les petits écrans de téléphone portable.
Utiliser des unités de mesure flexibles :
Les unités de mesure CSS telles que em ou rem sont plus adaptées à la typographie adaptative que les unités fixes telles que pixels. Les unités flexibles permettent à la taille de la police de s’adapter automatiquement à la taille de l’écran de l’utilisateur.
Utiliser des tailles de police appropriées :
Les tailles de police pour les appareils mobiles sont souvent plus petites que pour les ordinateurs de bureau. Les tailles de police doivent être soigneusement sélectionnées en fonction de la densité de pixels de l’écran de l’appareil.
Utiliser des polices Web adaptatives :
Les polices Web adaptatives sont des polices qui peuvent être téléchargées rapidement sur tous les appareils et qui sont faciles à lire à différentes tailles. Les polices Google Fonts sont un bon exemple de polices Web adaptatives.
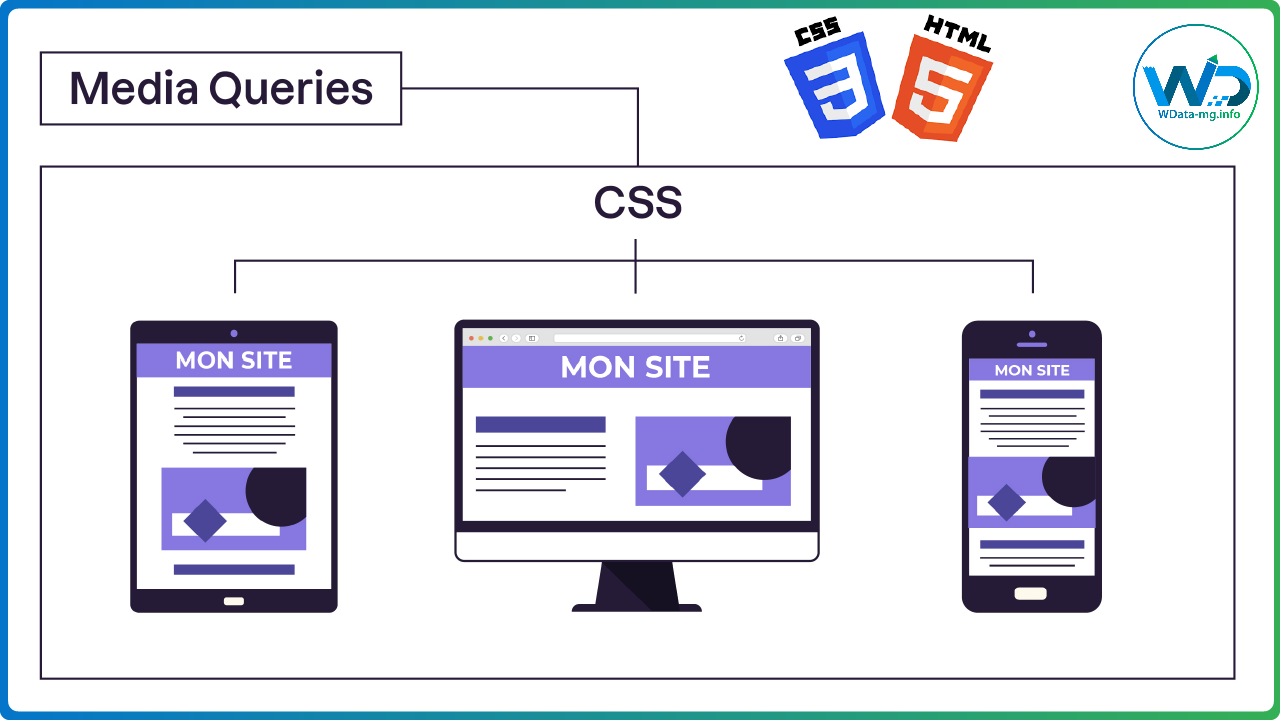
Utilisation des feuilles de style en cascade (CSS)

Les feuilles de style en cascade (CSS) permettent aux designers de contrôler la présentation visuelle d’un site web. Il est important d’utiliser des feuilles de style CSS pour créer des sites web adaptatifs pour les mobiles. Les feuilles de style CSS permettent aux designers de contrôler la présentation visuelle de chaque élément du site web en fonction de la taille de l’écran.
Organiser la feuille de style en cascade :
Les feuilles de style CSS doivent être organisées de manière logique et claire pour faciliter la maintenance et la mise à jour. Les styles doivent être appliqués en cascade, en commençant par les styles les plus généraux et en ajoutant des styles plus spécifiques au fur et à mesure.
Tester sur plusieurs appareils :
Les pages Web doivent être testées sur plusieurs appareils pour s’assurer que la mise en page et les styles fonctionnent correctement sur toutes les tailles d’écran. Les outils de test tels que BrowserStack ou Responsinator peuvent être utilisés pour tester la page sur différents appareils.
Valider le code :
Il est important de valider le code HTML et CSS pour s’assurer qu’il est conforme aux normes et qu’il fonctionne correctement sur tous les navigateurs. Les outils de validation tels que W3C Validator peuvent être utilisés pour valider le code et trouver des erreurs ou des avertissements.
En conclusion, la création d’un site web adaptatif pour les mobiles est une étape importante pour les agences web en 2023. En suivant les étapes ci-dessus, vous pouvez créer un site web adaptatif pour les mobiles qui offrira une expérience utilisateur optimale à tous les visiteurs de votre site web.




Répondre
Se joindre à la discussion ?Vous êtes libre de contribuer !